javascript - Why does XMLHttpRequest work with some websites but not others? Receiving NetworkError - Stack Overflow

javascript - At what point in a function call is an AJAX request actually initiated by the browser? - Stack Overflow

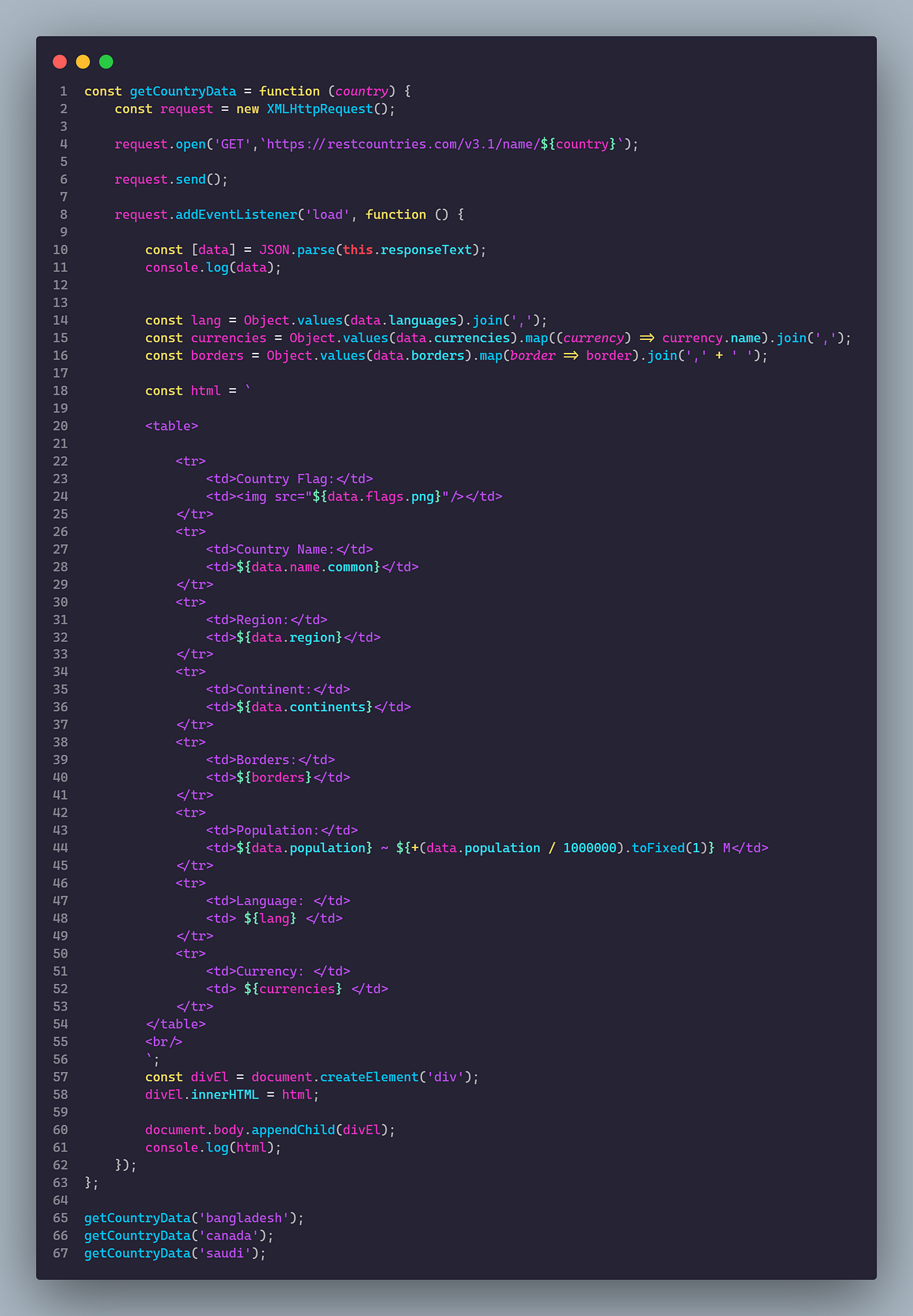
HTTP request in Javascript Get JSON data with xhr method and fetch methods - Learn to Code Tutorials Resources Tips Google Apps Script JavaScript Web Development

AJAX is a web development technique that allows web pages to be updated asynchronously, without having to reload the entire page. It's a… | Instagram





![OJS 3.3.0.14] All submission files cannot be downloaded - Software Support - PKP Community Forum OJS 3.3.0.14] All submission files cannot be downloaded - Software Support - PKP Community Forum](https://forum.pkp.sfu.ca/uploads/default/original/3X/8/e/8e4b420a8989ceb556b4cbe8e8a2bdeeb7f1b7fd.png)